意外と作る機会がなくて忘れちゃう角丸三角(四角も一緒だけど)の作り方。
ちなみに私は今のところFireworksメインなので、Fireworksでの作り方から。
◾︎Fireworksで角丸三角を作る
1)まず普通に多角形ツールで三角形を作る。
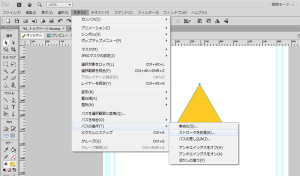
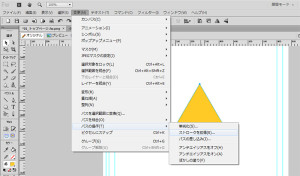
2)上メニューの「変更>パスの操作>ストロークを拡張」を選択する。

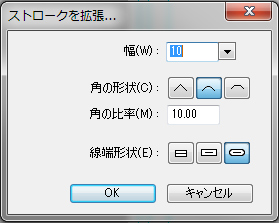
3)ストロークを拡張のダイアログが表示されるので、形状を選択し、角の比率に任意の値を入れてOKをクリック。

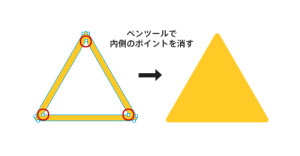
4)左のような形状の三角形ができるので、内側のポイントをペンツールで消す。→できあがり

スポンサードリンク
しかし、AdobeがFireworksの開発を終了しよったのでIllustlatorでの作り方も。
◾︎Illustlatorで角丸三角を作る
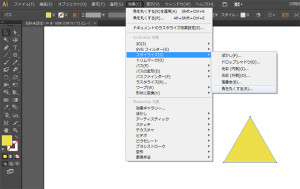
1)多角形ツールで三角形を作る。
2)上メニューの「効果>スタイライズ>角を丸くする」を選択する。

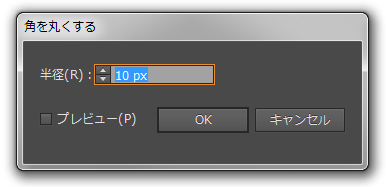
3)角を丸くするのダイアログが表示されるので、任意の値を入れてOKをクリック。→できあがり

今気づいたけど、もしかしてIllustlatorの方が作るの簡単?
次回からIllustlator使うかもしれん。。