ふと思い立ったので、そろそろ触っておくべきか?ということでjquery mobileを触ってみました。
簡単にメモ。
1)jquery mobileをダウンロード。
http://jquerymobile.com/download/
もしくは下記をリンク(こっちのが簡単)
<script src="http://code.jquery.com/jquery-1.6.1.min.js"><!--mce:0--></script> <script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"><!--mce:1--></script>
2)基本の1ページの構造
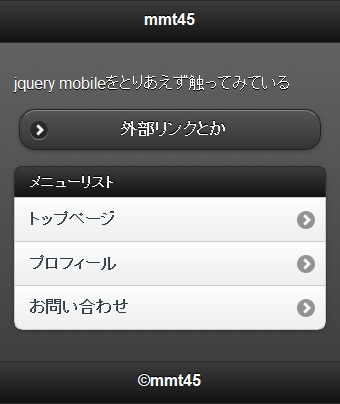
<!-- ***index*** --> <div id="home"> <div> <h1>ロゴとかタイトル</h1> </div> <div> コンテンツ</div> <div> <h1>コピーライトなど?</h1> </div> </div> <!-- //***index*** -->
デモページで使用している属性など、メモなど
■data-role:
要素の役割を示す
data-role属性によりUIの構造を定義する
■data-theme:
ページの色を指定する。a~eまで種類あり。
a:黒
b:青
c:グレー
d:白
e:黄色
■data-dividertheme:
data-themeと同じく
■data-icon:
ボタンにアイコンをつける(右矢印のアイコンなど)
■data-inset:
リストメニューの形の指定
主なリファレンスは下記参照
英語の公式ページ
http://jquerymobile.com/demos/1.0a3/
日本語でまとめてくれてあるところ
http://dev.screw-axis.com/doc/jquery_mobile/
また、フォーム関連も近々触ってみます。