スマホサイトで見るフォームを作る際、どうやったらタップしやすいチェックボックスになるのか試してて作ってみました。
スポンサードリンク
やり方としてはjqueryとか色々あるのだと思うのですが、CSSだけで実現できそうだったので、その方法を参考にしました。
参考にさせてもらったサイト↓
checkedセレクタでチェックボックスを表現
チェックボックス部分は背景画像で作っておきます。
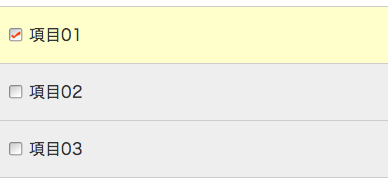
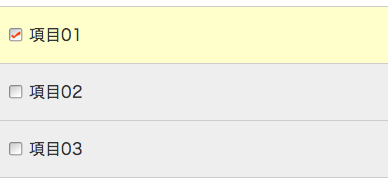
チェックボックスのサンプル
<div id="wrapper"> <ul> <li> <input type="checkbox" name="check_01" id="check_01"> <label for="check_01">項目01</label> </li> <li> <input type="checkbox" name="check_02" id="check_02"> <label for="check_02">項目02</label> </li> <li> <input type="checkbox" name="check_03" id="check_03"> <label for="check_03">項目03</label> </li> </ul> </div>
#wrapper{
margin:10px 0;
padding-top:10px;
}
ul {
border-top:1px solid #CCC;
overflow:hidden;
}
ul li {
border-bottom:1px solid #CCC;
background:#EEE;
}
ul li label {
display:block;
padding:20px 10px 20px 30px;
background-image:url(img/bg_checkbox_f.png);
-webkit-background-size: 14px 14px;
background-size: 14px 14px;
background-position:10px 50%;
background-repeat:no-repeat;
cursor:pointer;
}
ul li input[type="checkbox"] {
position:absolute;
width:100%;
//display:none;ではアンドロイドで表示されてしまうそうで透明化
opacity:0;
//タップしたときのハイライトを非表示
tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
//クリック後の表示
ul li input[type="checkbox"]:checked + label {
background: #FFC;
background-image:url(img/bg_checkbox_o.png);
-webkit-background-size: 14px 14px;
background-size: 14px 14px;
background-position:10px 50%;
background-repeat:no-repeat;
}
セレクタを使用しているので、PCサイトで利用するのはブラウザの関係上難しいかもしれませんが、スマホならこれでよいのかも。