スマホサイト作ってた時にハマったことがあったのでメモです。
現象:
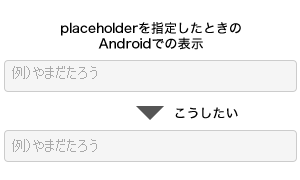
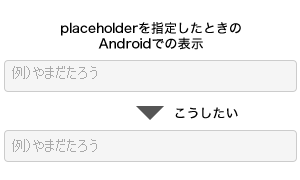
placeholderを設定した際、iPhoneでは特に問題なく閲覧できるのですが
Androidで確認すると、placeholderのテキスト位置がやや上に表示される。

で、下のような参考サイトを見つけたのですが…
androidのplaceholderがずれる件
ポイントはinput部分の余白を「line-height・height」で指定してるか「padding」で指定しているかということらしい。
で、「padding」で指定した方がいいですよ~ということみたいです。
だがしかし、私の場合、この時点で「line-height・height」での指定はしてないし、「padding」で指定してるし。。
こんな感じ↓
//inputのCSS
.content input[type="text"]{
-webkit-appearance:none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-size:14px;
padding:6px 6px;
}
このときform用のCSSは別で切り分けて、他のCSSからの影響は受けないと思っていたのですが、どうしてもわからなかったので「line-height:1;」を追加して調整しました。
//inputのCSS
.content input[type="text"]{
-webkit-appearance:none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-size:14px;
//調整部分↓
line-height:1;
padding:10px 6px 6px;
}
とりあえず「line-height:1;」を追加したらiPhoneとAndroidで同じ表示になったので、やはり他のCSSから影響を受けていたのか…(だが記述を見つけきれず汗)
一応表示としてはおかしくないので今回はそれで解決としました。
今のところ「placeholder」使ったときに「padding」で位置調整ができないときは「line-height」も調整した方がよいみたい…という結論になってます。