毎回やり方を忘れてしまうので自分用のメモです。
※スマホ用でやってるので、IEなどのブラウザでは確認してません

スポンサードリンク
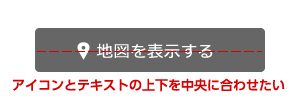
スマホで、よく「テキストの前後にアイコンを置いて~」ていう、ボタンを作ることがあると思います。
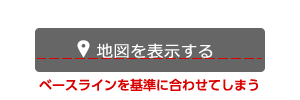
ただ、アイコンとテキストの並びをベースラインで合わせてしまうらしく、バランス悪いことになってしまいます。

<p class="map"><a href="#">地図を表示する</a></p>
p.map {
background:#555;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
p.map a {
display:block;
padding:13px 10px;
color:#FFF;
font-size:12px;
line-height:1.4;
text-align:center;
}
p.map a:before {
background:url(../img_common/icn_pin.png) 0 0 no-repeat;
-webkit-background-size:11px 15px;
content:"";
display:inline-block;
width:11px;
height:15px;
padding-left:5px;
}
どうやったら良いバランスになるのか、いじくり回してましたが、「:before(または:after)」のcssに「position:relative;」を追加して調整したらうまくいきました。相対配置でよかったらしい。

p.map a:before {
/*追加のCSS*/
position:relative;
top:3px;
}
※上下の中央揃えではなくて、topで調整してバランスとってる感じです。