
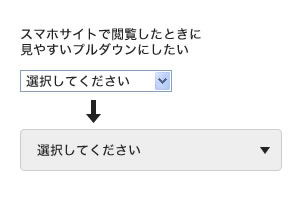
SPサイト制作にてフォームを作成する際、select要素(プルダウンなど)にCSSで幅とか調整してみてもうまくいかないので「appearance」プロパティを使用してデザイン調整をします。
スポンサードリンク
//appearanceプロパティを「button」に -webkit-appearance: button; -moz-appearance: button; appearance: button;
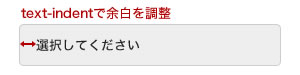
//「選択してください」の前に少し余白を入れたい text-indent: 1em;
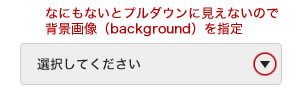
//appearanceをbuttonにして背景色を指定しただけだとプルダウンに見えないのでbackgroundに矢印画像を指定する background:#EEE url(../img_common/arw_select_down.png) no-repeat; background-size:20px 10px; background-position: right center;
■追記 Firefoxブラウザではappearanceプロパティの「button」指定が効いてないっぽい
buttonの指定がうまく効いてないため、プルダウンの矢印はそのまま残って、背景の画像と矢印がかぶってしまう模様。
ということで、Firefoxのみに適用するhackを追加して、Firefoxブラウザの場合は背景無しにしました。
@-moz-document url-prefix() { /* for firefox */
.content select {
background:none;
background-color: #FFF;
}
}
CSSをまとめて書くと、こんな感じ。
//CSS
.content select {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-indent: 1em;
background:#EEE url(../img_common/arw_select_down.png) no-repeat;
background-size:20px 10px;
background-position: right center;
height: 40px;
line-height: 40px;
font-size: 15px;
vertical-align: middle;
border:1px solid #CCC;
margin-bottom:5px;
}
@-moz-document url-prefix() { /* for firefox */
.content select {
background:none;
background-color: #FFF;
}
}